Here is a quick post on how to embed a URL into your Google Edu Site using the iFrame gadget. This changed near the end of 2013 and most of my previous embeds do not work at first. Here is how you can do it and the workaround.
I just blogged about getting the URL of a CDF from the Wolfram Education Site.
Here is how I embedded that URL into my Google Edu site:
5. The cdf.embed code told us the size of the CDF file:
I just blogged about getting the URL of a CDF from the Wolfram Education Site.
Here is how I embedded that URL into my Google Edu site:
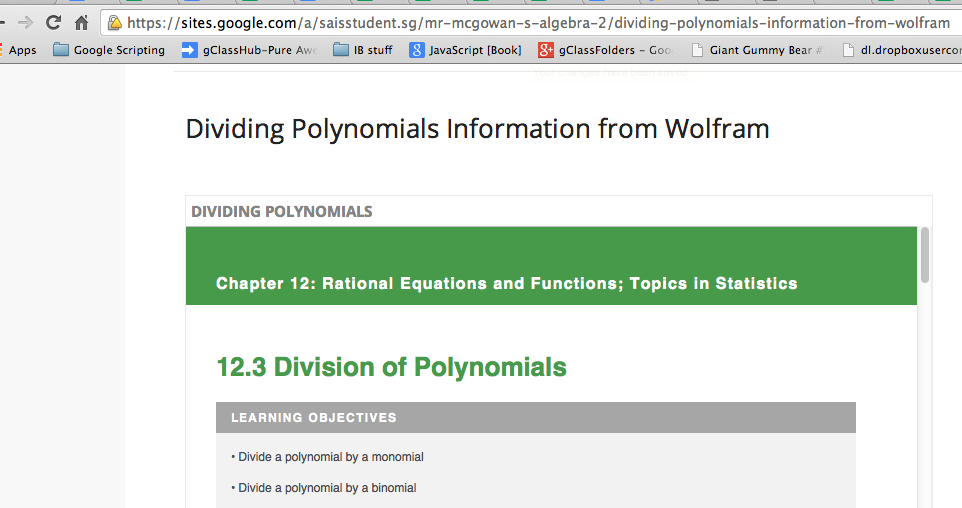
1. Find the spot in your Google Edu Site that you want to embed the URL:
2. Click on Insert->More Gadgets
3. Choose to include the iframe gadget:
4. Add the URL that we found in the space provided:
5. The cdf.embed code told us the size of the CDF file:
6. Here is the tricky part. Since the page I am embedding is an http site and the Google Edu site is https, the security on the incoming embed is less than the security on the page and it will not show the content by default due to new security settings in browsers (new as of October 2013). So you need to instruct your students to click on the little shield icon in the URL bar at the top of their browser. If you click Preview Gadget it will look like this and it will be all white space:
7. You need to have your students click on the little shield:
8. When they do, have them click on the Load unsafte script button, NOT the OK button.
9. Now the https:// will be crossed out and it will be http:// and they can see the embed content:
10. The resulting page after embed and allowing unsecure information: